Ascender Typography Definition
In typography an ascender occurs on lowercase letters. Ascenders are the vertical upwards strokes that rise above the x-height.
Descender is the bottem part of a lowercase letter that extends below the baseline.

Ascender typography definition. That is the part of a lower-case letter that is taller than the fonts x-height. Adjust the letter spacing between letters in a word sentence paragraphenabling you to bring letters closer or further apart. That is the part of a lower-case letter that is taller than the fonts x-height.
In this the small alphabet h has an ascender that exists above the x-width. For instance lets consider the word Typography. The x-height refers to the height of the lowercase x in a specific font often referring to the distance between the baseline and the mean.
In typography an ascender is the portion of a minuscule letter in a Latin-derived alphabet that extends above the mean line of a font. Ascender is the top part of a lowercase letter that extends above the midline. The history of ascenders.
The part that extends above the x-height of a font. Regardless of pt sp size a texts baseline must sit on the 4dp grid. Apart from that the stroke that falls below the width is known as a descender like the word p.
In typography and handwriting an ascender is the portion of a minuscule letter in a Latin-derived alphabet that extends above the mean line of a font. That is the part of a lower-case letter that is taller than the fonts x-height. The upper stroke of the alphabets crossing the x-width of the baseline is known as an ascender.
Ascenders together with descenders increase the recognizability of words. Typography Terms Glossary and Dictionary. Typography The portion of a lowercase letter that extends above the midline of a typeface.
Ascender The part of a lowercase letter that rises above the main body of the letter as in b d h. The baseline is the invisible line upon which a line of text rests. Typography terms defined in English and translated by our community into many languages.
What is an ascender. With my word positive the lowercase p is a descender. With my word Charitable the lowercase h is an ascender.
That is the part of a lower-case letter that is taller than the fonts x-height. Ascenders together with descenders increase the recognizability of words. Typically adjusted in a headline or larger type It is used to adjust the letter spacing between two letters to bring them closer or further apart.
The content of this section is available under Public Domain Dedication CC0 10. Type aligns to the 4dp baseline grid. Ascender - Typography Terms Glossary - TypographyGuru Ascender Definition and Translations An ascender is the portion of a lowercase letter that extends above the x-height.
Ascenders are important for ease of prolonged reading though the combination of too much ascender-height and not enough x-height can cause problems. Descenders go down and ascenders go up. In typography an ascender is the portion of a minuscule letter in a Latin-derived alphabet that extends above the mean line of a font.
Line-height must be a value divisible. Because they make our words WAY easier to read and are included in most fonts. In typography and handwriting an ascender is the portion of a minuscule letter in a Latin-derived alphabet that extends above the mean line of a font.
In Material Design the baseline is an important specification in measuring the vertical distance between text and an element. Ascenders together with descenders increase the recognizability of words. The part of a lowercase letterform that projects above the x-height of the font.
You see them all the time but probably didnt know it even had a name. Were talking about the same concept from a different perspective Read the full definition B.
Typography Book
If a text has anything at all significant to say it needs a typographers care which will in turn be repaid by the readers attention. This is as true on the web as it is in any other medium.

Typography Archives David Airey
Typography books help us understand the important role of typography in branding and communication as well as techniques that range from basic to complex.

Typography book. The font color spacing size imagery and other factors all have a strong impact on the perceived attractiveness of cover designAnd while we claim to never judge a book by its cover the reality is that the cover is the very first thing we do judge a book. MB Type fonts used in this book Typography for Lawyers paperback Pollen software used to make this book Beautiful Racket book about programming MB XS mailing list. The cowardice of Brave.
TYPOGRAPHIE 1967 In 1967 iconic typography pioneer Emil Ruder penned Typographie. Each chapter follows a pattern of design-oriented tutorials along with inspirational galleries of typefaces. Thanks to Canva you can complete your typography guide by.
Marco is full of features required for expert book typography including strong language support in extended Latin Cyrillic and polytonic Greek lining and oldstyle numerals fractions ligatures in excess stylistic alternates to obtain the best possible solutions a multitude of swashes in Latin and Cyrillic italic styles and other typographic niceties. Good thing artists are more than willing to share their expertise. A Manual of Design a bold deviation from the conventions of his discipline and a visionary guide to the rules of his new typography.
For a more direct approach to typography you might like a copy of the Typography Workbook by Timothy Samara. Typography is an art the art of arranging type. Today we turn to 10 essential books on typography ranging from the practical to the philosophical to the plain pretty.
If you design websites or use CSS then you are a typographer whether you know it or not. Typography can be an intimidating subject but it doesnt have to be. A special listicle for America.
The goal is to teach the reader how typefaces work in a great composition and how to design projects that work every time. It is much more than making what legible on a page. It is using letters and words and forming them to a visually pleasing layout.
Also by Matthew Butterick. MB lectures. Often a potential reader judges a book as harshly on how the title looks as they do what the title is.
From texture to weight to color to legibility. 35 Creative Examples of Typography in Book Cover Design. Typography is what comes between the author and the reader.
Typography Basics
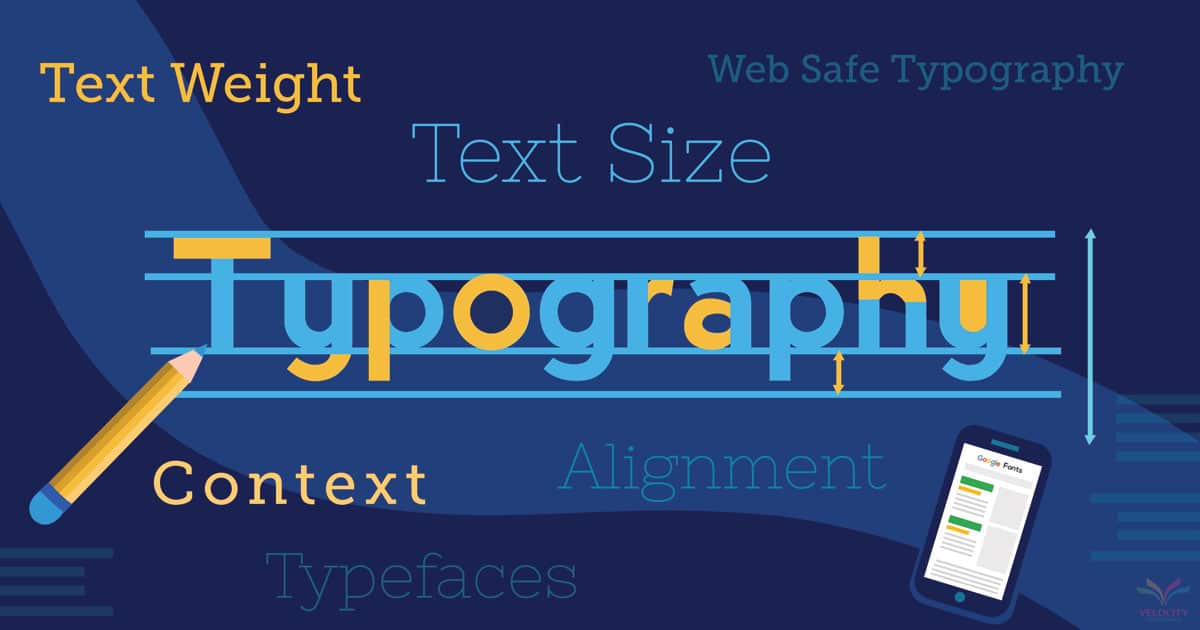
Today were taking a look at some basic Typography Theory. The basics of typography the art of choosing a font family and a few places to download free fonts will all be covered in todays article.

Basics Design 03 Typography Gavin Ambrose 9782940373352
In this video learn more about the basics of working with typography.

Typography basics. Luckily for you typographic choices cant be objectively wrong. Lets do itThanks for watchingTipTutZone Discord Community ChathttpsdiscordggurfY2neWebs. At its most basic typography is the art of arranging type.
At the end of this unit students will have. The term type is essential because it encompasses more than just letters. Developing your own skills in typography will take time and it can be one of the hardest things to get right.
Its the brick and mortar of design used to create and shape the content on a page. Understand the basic rules of Typography. Typography is the means by which a written idea is given a visual form.
A better midterm portfolio site. Everything non-designers should know about typography explained with examples. Be able to work the text and fonts in CSS.
Typography plays a big role in graphic design and many designers are very passionate or opinionated about it. Typography by definition refers to the art of placing and manipulating type to be appealing to the eye. To be inspired to push the Typographic boundaries in creating your own work.
For this reason it is a very hot topic in design circles. It doesnt have the small lines attached to the end of letters. But we can say theyre inappropriate.
Typography examines a fundamental area of graphic design. Typography terms and definitions Serif is a small line attached to the end of a letter or symbol. Be better prepared in showing their finished portfolio next week.
A Basic Introduction to Typography. Sans Serif is the opposite of a serif. Display fonts often have more.
Its a required skill and knowledge for designers and is much more than just having words looking legible. Its long been used by print workers and is now vital to all types of internet commerce. As such you can distinguish all serif typefaces.
Effective use of typography can produce a neutral effect or rouse the passions symbolise artistic political or philosophical movements or express the personality of a person or organization. Introduce embedded web fonts. Back in the day text was printed with metal blocks called type that were arranged in.
Typography In Web Design
Typography assists in providing an excellent experience for users before they even click a button or read. Focus on typography ask yourself which text is functional which text is passive systematize them order them hierarchically simplify create an interface the rest will add up automatically.
How Does Typography Affect Your Web Design Krome
Basics of typography in web design.

Typography in web design. A reference typography rules. Big typography design style also known as large typography in web design is more eye-catching and highlights web contents effectively. Typography in web design is similar to print design but requires certain considerations to ensure legibility on all screen types.
Be inspired to push or break the rules for typography in web design. Thats why it has become one of the most popular web typography design trends among designers in recent years. The Importance of Typography in Web Design.
There are two major classifications of fonts to choose from. At the same time the number of typography mistakes on the Web is huge and not every designer knows how to use it properlyThis section will be of a great use if you are a typography maniac or a web design beginner. Typography in web design has quite natural laws and rules.
Web design is 95 typography responsive web design offers us a way forward finally allowing us to design for the ebb and flow of things. Lets start with the fonts. Youll learn a lot.
Typography has become fundamental in web design projects. Which font is best for reading on screen. I am an experienced graphic designer with 10 years experience in the design and marketing fields.
Typography is the art and technique of arranging type. Typography is a powerful tool for delivering information to your readers. Readability is primarily the concern of the typographer.
Any talented graphic designer likes to use typography to explore the interaction with what type simply says and how it appears. The right choice of fonts will largely determine your development concept and will affect the overall perception of the resource. Serif and sans serif fonts.
Typography Logo Design Graphic Design Web Design User Experience Design Brochure Design Poster Design Book Cover Design Business Card Design Presentation Design Hi my name is Tricia Principe. As a web designer avoiding carelessness with typography is a must. It makes the copy clear legible and appealing to readers as its considered an art of arranging text and letters.
Print typography can still inspire web typography so study posters magazines book covers billboards and ads. To convey that message a fine line must be walked between the visual language and the verbal language. Examples of Good Typography.
In all of these examples each design was chosen with high intent. It should be no surprise that the importance of typography in web design. It is the first thing that captures gaze among visitors and has to play the role of informing as well as providing a personality to the website.
The overall message of the work must be considered. It makes the copy clear legible and appealing to readers as its considered an art of arranging text and letters. Watch it and take a good look at the finished file including the CSS style sheet.
It tells a story that provides users information about the. As for typography in web design there are tons of examples of goodand very badtypography design. Know when to break the rules once of course you consistently implement them.
Youll find here all sorts of information about typeface design lettering typography inspiration typeface reviews latest typography. Typography has become fundamental in web design projects. Typography is an essential factor that determines the entire stylizing factor in a website.
Its an important part of the graphic design process that helps brands build recognition and increase user experience. It involves the thoughtful and deliberate selection of typefaces point size line length leading tracking kerning color and any element that can affect a design. Typography is the use of type in a design.
Typography assists in providing an excellent experience for users before they even click a. Typeface type size color line height and letter shapes are some of the factors within typography that must be carefully balanced to provide a pleasant reading experience. Even in the recent past designers could use only those fonts that accompanied the operating.
Check out books from your local library on typography design. Watch the the Dont be Afraid video on Web Typography. Typography seeks to create a greater meaning by thoughtful and deliberate selection font size color layout alignment and other factors that affect the design of type on a page.
On some occasions however typography is more. Typography Web Design. We scroll through it on social media apps click on ads flip through magazines and make buying decisions influenced by packaging.
Typography Website Design
Even in the recent past designers could use only those fonts that accompanied the operating system. Graphic Design Branding Typography Design Typography Logo Typography Inspiration Graphic Design Inspiration Miami Logo Typography Letters Lettering Miami Design.

Importance Of A Typography Website Design Velocity Consultancy
WE ARE HERE TO HELP YOU.

Typography website design. Optimize your website with the large typography The bigger the typefaces are the more eye-catching your website will be. Its an important part of the graphic design process that helps brands build recognition and increase user experience. Typography Basics Typography is the use of type in a design.
Miami by Saturday Studio Design Popular Dribbble shots. These fonts are being used for a reason. The right choice of fonts will largely determine your development concept and will affect the overall perception of the resource.
I am an experienced graphic designer with 10 years experience in the design and marketing fields. Typography assists in providing an excellent experience for users before they even click a button or read. The Power of Google Fonts For Web Design Typography.
There are two major. So it is a good idea to use big typography design style in your web design. Create Brand Marks with Typography Free Download.
I am an experienced graphic designer with 10 years experience in the design. What is typography in web design. It is the first thing that captures gaze among visitors and has to play the role of informing as well as providing a personality to the website.
Typography is an essential factor that determines the entire stylizing factor in a website. Typography seeks to create a greater meaning by thoughtful and deliberate selection font size color layout alignment and other factors that affect the design of type on a page. It makes the copy clear legible and appealing to readers as its considered an art of arranging text and letters.
YOUR ONE-STOP-SHOP DESIGN FIRM. Readability is primarily the concern of the typographer or information designer. Also decorate your large typography design with.
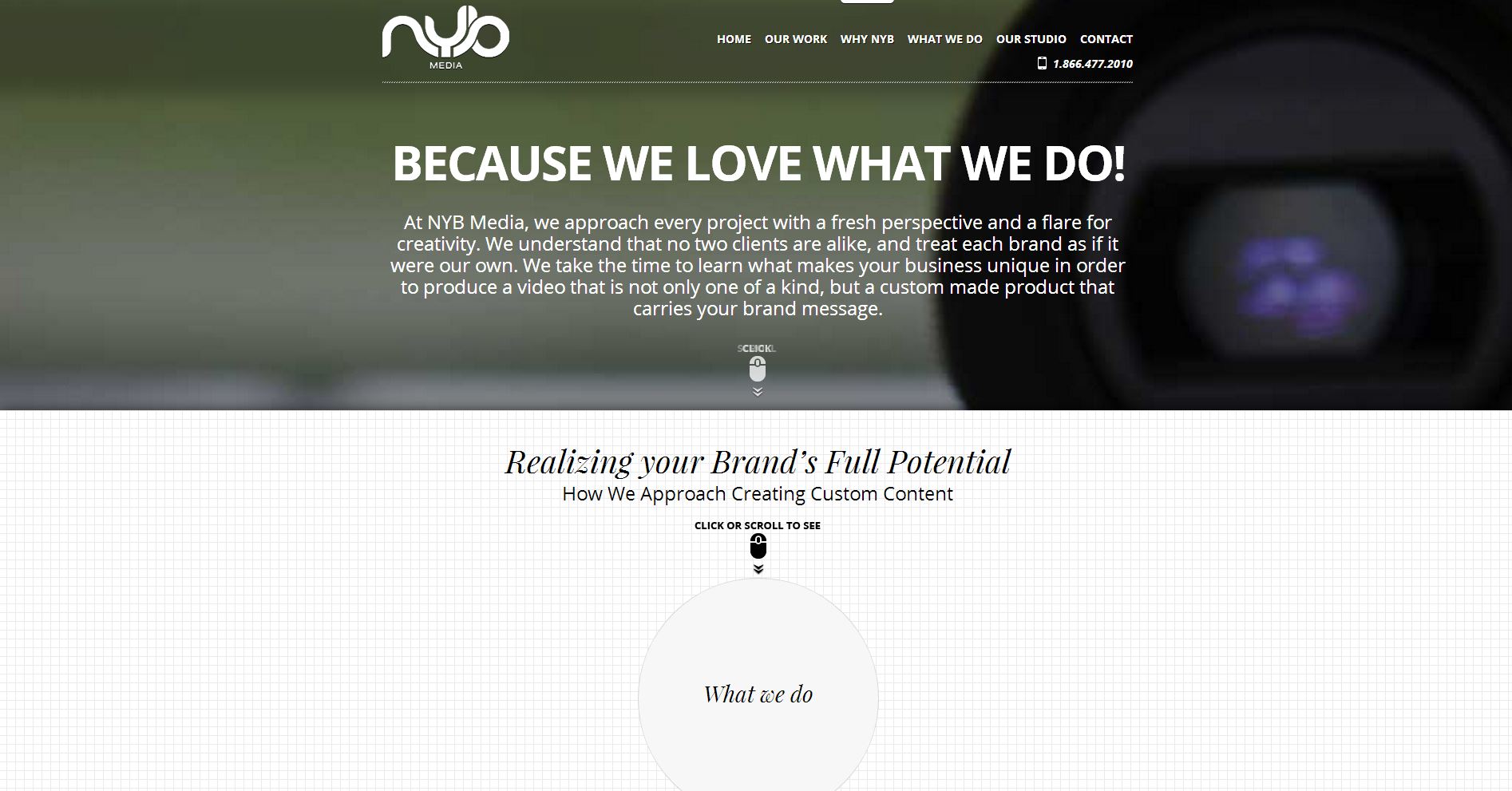
The typography and graphics on the website are classic in a pin up style. Typography Logo Design Graphic Design Web Design User Experience Design Brochure Design Poster Design Book Cover Design Business Card Design Presentation Design Hi my name is Tricia Principe. A logotype is a single piece of type that prints a word or group of separate letters the perfect base for showcasing your brand or company name in logos brand assets media kits and more.
It tells a story that provides users information about the. It involves the thoughtful and deliberate selection of typefaces point size line length leading tracking kerning color and any element that can affect a design. Typography in web design has quite natural laws and rules.
Typography in web design is similar to print design but requires certain considerations to ensure legibility on all screen types. Lets start with the fonts. Typeface type size color line height and letter shapes are some of the factors within typography that must be carefully balanced to provide a pleasant reading experience.
The fancy script typography works extremely well within this websites design and style. Google Fonts is a powerful free resource for designers. It should be no surprise that the importance of typography in web design is paramount.
Use the sorting feature to discover what fonts are popular and trending. As a web designer avoiding carelessness with typography is a. Silva Heeren is a full-service graphic design and web design company located in Brickell Avenue close to downtown Miami Florida with the goal of helping small to medium size companies build their brand at competitive prices.
Graphic Design User Experience Design Web Design Logo Design Typography Brochure Design Poster Design Book Cover Design Business Card Design Presentation Design Hi my name is Tricia Principe. Download Google fonts locally and start using them in printed documents to get used to how they look and work together. Typography is the art and technique of arranging type.
Typography has become fundamental in web design projects. They do of course look modern rather then outdated thanks to the wonderful art direction present within the website design. We specialize in developing graphic design and website design solutions that work for your business.